안녕하세요. 새해를 맞이해서 새롭게 티스토리를 운영하고 있는데요. 오랜만에 시작해서 그런지 최근 애드센스가 참 많이 바뀌었습니다. 다양한 광고단위를 제공했었던 구글애드센스에서 [검색엔진] 광고코드가 생성되었기 때문인데요. 수익형 블로그를 운영하시는 분들에게는 필수적으로 생성 및 삽입해주는것이 가장 좋습니다. 오늘은 검색엔진 광고코드를 생성해서 티스토리 내 삽입하는 방법까지 자세하게 알아보겠습니다.

우선 애드센스 홈페이지에 로그인 해줍니다. 왼쪽 메뉴얼에서 [광고] - [개요] 에 들어가시면 새롭게 추가 된 검색엔진 광고가 보이실텐데요. [검색엔진] 메뉴를 선택해줍니다.

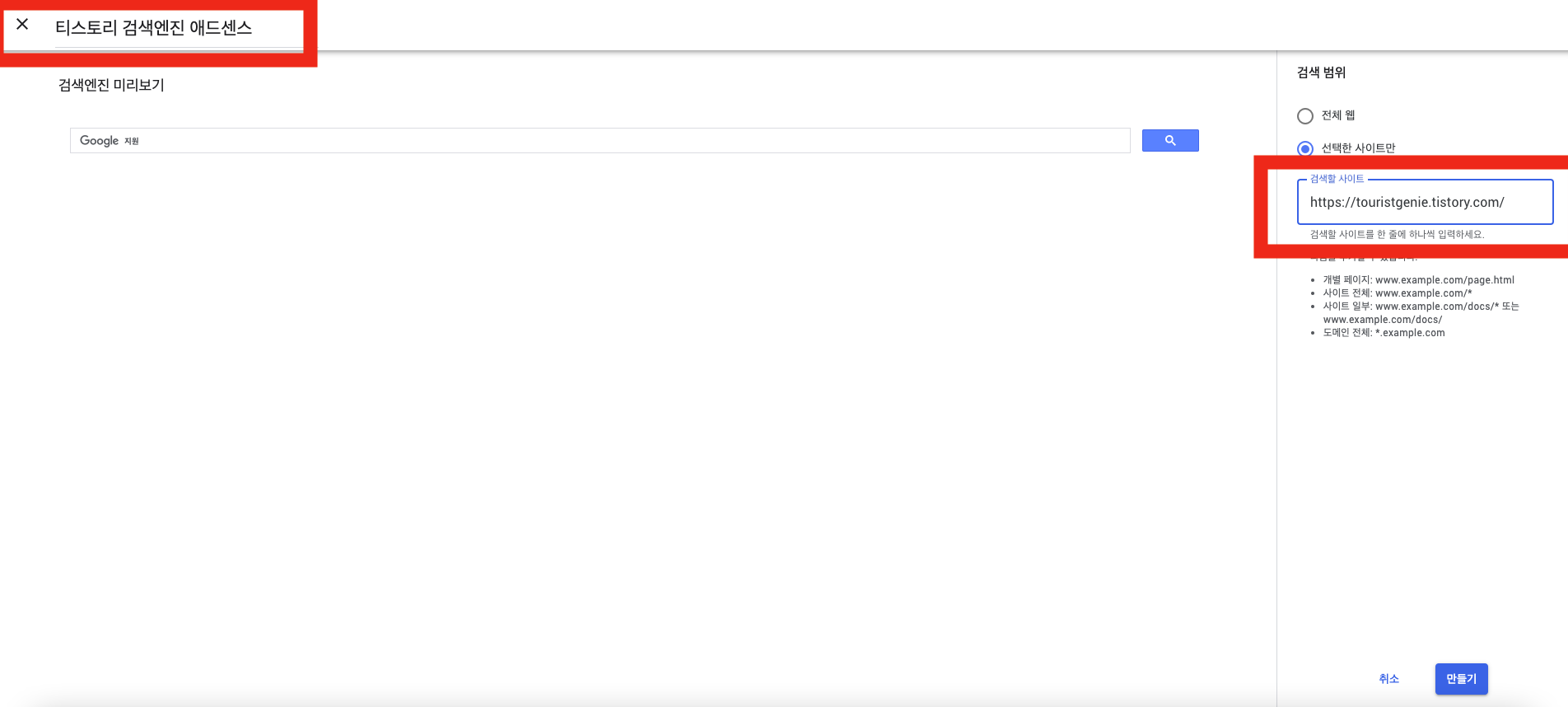
이제 광고단위를 만들면 되는데요. 위쪽에 원하는 광고의 이름을 넣은 뒤 오른쪽 [검색 범위] - [선택한 사이트만] 에서 자신의 사이트를 삽입만 해주면 됩니다.

이제 만들기를 눌러주면 코드가 제공됩니다. 해당코드를 복사해서 티스토리 내 삽입만 해주면 끝인데요. 2가지 방법이 있지만, 가장 쉬운 티스토리 내 [사이드 바] 를 활용해서 광고삽입을 해주겠습니다.

티스토리 설정창으로 들어가시면 왼쪽 메뉴얼에서 [꾸미기] - [사이드 바] 를 확인할 수 있는데요. 해당버튼을 선택해줍니다.

사이드바 내 [HTML 배너출력] 에 복사한 코드를 삽입해주면 되는데요. + 버튼을 눌러 오른쪽에 삽입해줍니다.

오른쪽 사이드바 내 [HTML 배너출력] - [HTML 소스]에 구글애드센스 코드를 그대로 붙여넣기만 해주면 되는데요. 티스토리 내 사이트에서 원하는 위치를 변경하면서 삽입해주면 됩니다.

필자는 왼쪽 상단에 검색엔진 애드센스를 넣었는데요. 검색엔진의 경우 다른 광고와는 다르게 디자인이 크지않아서 가독성에도 전혀 문제가 없는데요. 얼마나 많은 사람들이 검색할지는 모르겠지만, 그래도 없는것보다 있는것이 났겠죠? 다음에도 티스토리 블로그 내 필요한 정보를 들고 오겠습니다. 감사합니다 :)
'꿀팁정보 > 블로그 꿀팁' 카테고리의 다른 글
| 네이버 웹마스터도구, 소유확인 재등록 방법 (14) | 2021.01.04 |
|---|---|
| 수익형 티스토리 블로그 6월 애드센스 수익 정리! (0) | 2020.07.04 |
| 티스토리 2020년 5월 애드센스 블로그수익 결산 (0) | 2020.06.14 |



